Blog by Corentin
tutorial
How to create a grid background in Figma
As I embark on a new project named Subnoto , I’ve been exploring various ways to create appealing designs using Figma. While Figma is often used for web design, I’ve found it incredibly useful for other purposes as well, including marketing and branding content.
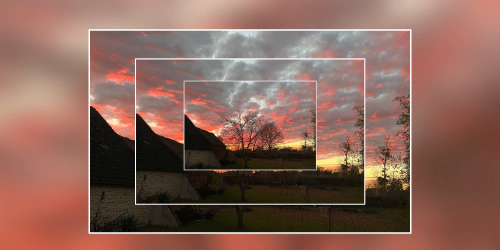
How to optimize image rendering with Hugo?
As you know this blog is built with Hugo . I’m looking at ways to improve the performance of the website and one of the critical point is to serve the minimal amount of data to the user.
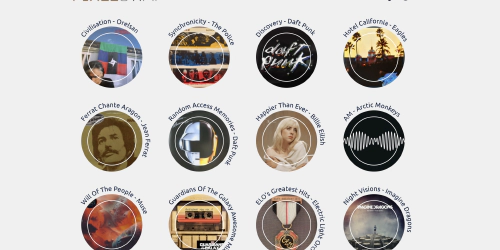
Displaying my vinyl collection from the Discogs API
I recently started to collect vinyls and I wanted to display my collection on my website. I found that Discogs, a service that allows to catalog your vinyls, has a public API that can be used to retrieve the data of a user’s collection.
Building a dark mode theme switcher in SCSS
Few years ago I made a simple tutorial to explain how to build a dark mode theme switcher in CSS . Today I want to update it and show you how to do it in SCSS and how to use the default system theme.