
Blog by Corentin
html5
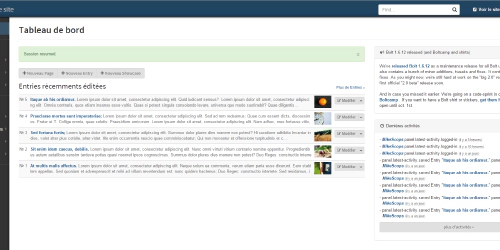
Quelques images du nouveau backend de Bolt 2.0
Je vous ai parlé dans un précédent post de la sortie de la beta du nouveau Bolt à l’issue du Boltcamp. La version “Bolt Camp” est téléchargeable sur la page des distributions de Bolt.
Installer Bolt CMS via FTP
Dans un précédent article, je vous expliquez mon choix du cms Bolt. Je vais donc vous proposer une série de tutoriel pour l’utiliser. Cette installation se fera de la manière la plus courante, par FTP.
The Big Project : Erupsis
Depuis maintenant 6 mois je travaille sur un projet nommé Erupsis. Avant de vous en dire plus sur son contenu, je tiens à préciser que c’est le plus gros projet que je n’avais jamais conçu.
Texte en 3D anaglyphe en CSS
Oui, vous avez bien lu ! Il est possible de faire des textes en 3D en css ! Comme vous le savez surement la 3D anaglyphe a pour but de forcer votre oeil à voir en relief en séparant 2 couleurs, généralement le rouge et le bleu.
Rubans réseaux sociaux en CSS3
Je vous propose de découvrir le travail de Skyler Knight . Au programme 3 superbes rubans animés en css qui seront du plus bel effet sur votre site. Je vous laisse découvrir ce travail par vous même.
HTML5 UP ! De superbes templates html5 libres de droit
Vous cherchez des templates responsive, customisable et libre de droit ? Et bien rendez vous sur HTML5 UP et découvrez ces merveilleux thèmes, pour tous les goûts ! Il ne vous reste plus qu’à télécharger et profiter de cette template.
[Tuto] Boutons modulables au survol de la souris CSS
J’étais parti pour vous apprendre à faire un bouton qui disparaissait au survol de la souris, puis, je me suis dit que c’était vraiment inutile. C’est pourquoi je vous propose donc de faire un bouton qui va se modifier quand on passera la souris dessus.
Une galerie responsive en JQUERY/HTML5/CSS3
Une galerie… Chic pour mettre ses photos en valeur ! Faire une galerie de A à Z est un peu complexe, c’est pourquoi je vous propose d’utiliser un script pour la réaliser.
[Dossier] Les effets CSS3
Dans ce dossier je vais vous présenter tout un tas de fonctions CSS3 super pratiques que vous pourrez utiliser dans vos créations. Vous pouvez aussi regarder mes précédents tutos pour adapter votre site aux mobiles , et pour faire pivoter des objets .






![[Tuto] Boutons modulables au survol de la souris CSS](/entry/boutons-modulables-au-survol-de-la-souris/featured_hu2fe74582a41e989c2618d6e6fc0872eb_710582_500x250_fill_q100_h2_box_center.webp)

![[Dossier] Les effets CSS3](/entry/dossier-les-effets-css3/featured_hu1d74bc7f0a594fc626529025192719fc_9237_500x250_fill_q100_h2_box_center.webp)