
Blog by Corentin
css
Building a dark mode theme switcher in SCSS
Few years ago I made a simple tutorial to explain how to build a dark mode theme switcher in CSS . Today I want to update it and show you how to do it in SCSS and how to use the default system theme.
[TUTO] Créer un thème sombre automatique en fonction de l'heure
Les dark theme ou thèmes sombres sont un bon moyen d’améliorer l’expérience utilisateur en lui proposant une interface alternative pouvant à la fois améliorer sa lecture du site et diminuer la consommation électrique de son appareil (notamment sur les écrans OLED).
Mes lectures : SASS pour les Webs Designers
Récemment je me suis penché sur un moyen d’augmenter mon efficacité pour coder mes feuilles de style en CSS. Très vite, le mot SASS m’est revenu comme un OVNI capable d’optimiser le CSS.
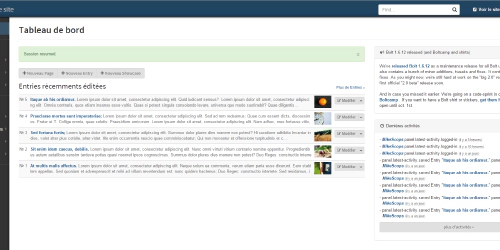
Quelques images du nouveau backend de Bolt 2.0
Je vous ai parlé dans un précédent post de la sortie de la beta du nouveau Bolt à l’issue du Boltcamp. La version “Bolt Camp” est téléchargeable sur la page des distributions de Bolt.
Installer Bolt CMS via FTP
Dans un précédent article, je vous expliquez mon choix du cms Bolt. Je vais donc vous proposer une série de tutoriel pour l’utiliser. Cette installation se fera de la manière la plus courante, par FTP.
Texte en 3D anaglyphe en CSS
Oui, vous avez bien lu ! Il est possible de faire des textes en 3D en css ! Comme vous le savez surement la 3D anaglyphe a pour but de forcer votre oeil à voir en relief en séparant 2 couleurs, généralement le rouge et le bleu.
Rubans réseaux sociaux en CSS3
Je vous propose de découvrir le travail de Skyler Knight . Au programme 3 superbes rubans animés en css qui seront du plus bel effet sur votre site. Je vous laisse découvrir ce travail par vous même.
HTML5 UP ! De superbes templates html5 libres de droit
Vous cherchez des templates responsive, customisable et libre de droit ? Et bien rendez vous sur HTML5 UP et découvrez ces merveilleux thèmes, pour tous les goûts ! Il ne vous reste plus qu’à télécharger et profiter de cette template.
[Tuto] Boutons modulables au survol de la souris CSS
J’étais parti pour vous apprendre à faire un bouton qui disparaissait au survol de la souris, puis, je me suis dit que c’était vraiment inutile. C’est pourquoi je vous propose donc de faire un bouton qui va se modifier quand on passera la souris dessus.
Une galerie responsive en JQUERY/HTML5/CSS3
Une galerie… Chic pour mettre ses photos en valeur ! Faire une galerie de A à Z est un peu complexe, c’est pourquoi je vous propose d’utiliser un script pour la réaliser.
Foundation 5 vient de sortir !
Concurrent direct de Bootstrap, Foundation by Zurb, gigantesque framework CSS, vient de relacher sa dernière version. Au programme on retrouve des améliorations graphiques avec un design plus “flat”, une amélioration des performances graphiques notamment sur mobile.
[Dossier] Les effets CSS3
Dans ce dossier je vais vous présenter tout un tas de fonctions CSS3 super pratiques que vous pourrez utiliser dans vos créations. Vous pouvez aussi regarder mes précédents tutos pour adapter votre site aux mobiles , et pour faire pivoter des objets .

![[TUTO] Créer un thème sombre automatique en fonction de l'heure](/entry/tuto-creer-un-theme-sombre-automatique-en-fonction-de-l-heure/featured_hueafb98b8977708a6349bba8fa15e8b37_38227_500x250_fill_q100_h2_box_center.webp)






![[Tuto] Boutons modulables au survol de la souris CSS](/entry/boutons-modulables-au-survol-de-la-souris/featured_hu2fe74582a41e989c2618d6e6fc0872eb_710582_500x250_fill_q100_h2_box_center.webp)


![[Dossier] Les effets CSS3](/entry/dossier-les-effets-css3/featured_hu1d74bc7f0a594fc626529025192719fc_9237_500x250_fill_q100_h2_box_center.webp)