Blog by Corentin
bolt
Migrating from a PHP CMS to a Markdown generated blog
I made this blog back in 2012, and at this time I discovered an awesome framework called Bolt CMS. It was created by a small web agency based in the Netherlands where I had the chance to do my internship.
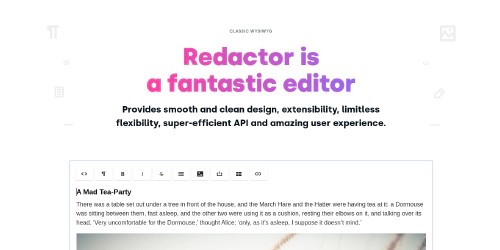
How to create an Imperavi Redactor plugin
Redactor is a WYSIWYG editor for the web, it has a lot of official plugins but you may want to make your own in order to support a particular feature.
Intern Web Developer at Two Kings
To conclude my first year of engineering school, I had to do an internship for a month. Maybe you know my involvement in Bolt CMS, but if not I’m doing some stuff for the Bolt’s community and then I meet Bopp.
It's over 9000 !! Bolt CMS
+9000 commits on Bolt CMS master branch, thanks to all contributors Yeah you did it ! From June 10 to February 10 over 9000 commits on Github have been released in the master branch.
Quelques images du nouveau backend de Bolt 2.0
Je vous ai parlé dans un précédent post de la sortie de la beta du nouveau Bolt à l’issue du Boltcamp. La version “Bolt Camp” est téléchargeable sur la page des distributions de Bolt.
Rétrospective Boltcamp 2 | Bolt CMS
Ce weekend a eu lieu la deuxième édition du Boltcamp rassemblant les développeurs du CMS Bolt autour de bonnes bières mais aussi d’un objectif commun : la réalisation de la version 2.
Configurer Bolt avec une base de donnée SQLite ou MySQL
Dans un précédent tutoriel, je vous ai expliqué comment installer le cms Bolt . Je vais cette fois vous proposer une manière simple de le configurer pour pouvoir l’utiliser rapidement.
Installer Bolt CMS via FTP
Dans un précédent article, je vous expliquez mon choix du cms Bolt. Je vais donc vous proposer une série de tutoriel pour l’utiliser. Cette installation se fera de la manière la plus courante, par FTP.
Mon CMS : Bolt
Qu’est-ce que Bolt ? Bolt est un Content System Management tout comme Wordpress ou Joomla. L’avantage de Bolt c’est qu’il utilise les dernières technologies en matière de développement web, c’est-à-dire Symfony et Silex.