Blog
by Corentin Mors
J'ai découvert l'économie régénérative à Lyon
Invité par Feve , je me suis rendu aux Rencontres de l’économie régénérative au Grand Hôtel-Dieu à Lyon. Si vous me suivez un peu, mon univers gravite assez loin de la planète économie, écologie ou même agriculture.
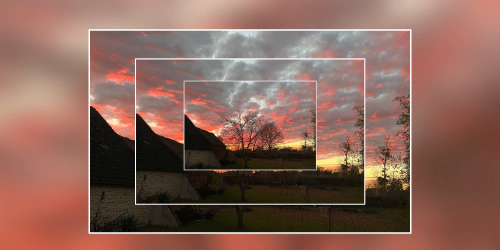
How to create a grid background in Figma
As I embark on a new project named Subnoto , I’ve been exploring various ways to create appealing designs using Figma. While Figma is often used for web design, I’ve found it incredibly useful for other purposes as well, including marketing and branding content.
Making a SAML SSO authentication for a CLI in NodeJS
In this post, I will show you how to make a SAML SSO authentication for a NodeJS CLI application. This is useful when you want to authenticate users in a CLI application using a SAML SSO provider.
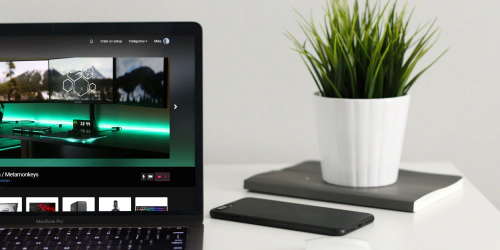
mysetup.co : l'histoire de notre site communautaire de setups gaming
L’histoire débute il y a 7 ans, et comme toutes les bonnes aventures elle commence sur… les toilettes 🚽. Je réfléchissais à mon avenir et au nouveau projet que je pourrais bien monter.
How to optimize image rendering with Hugo?
As you know this blog is built with Hugo . I’m looking at ways to improve the performance of the website and one of the critical point is to serve the minimal amount of data to the user.
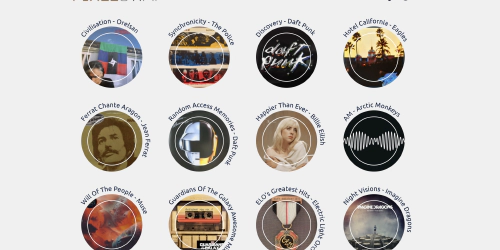
Displaying my vinyl collection from the Discogs API
I recently started to collect vinyls and I wanted to display my collection on my website. I found that Discogs, a service that allows to catalog your vinyls, has a public API that can be used to retrieve the data of a user’s collection.
Building a dark mode theme switcher in SCSS
Few years ago I made a simple tutorial to explain how to build a dark mode theme switcher in CSS . Today I want to update it and show you how to do it in SCSS and how to use the default system theme.
Migrating from a PHP CMS to a Markdown generated blog
I made this blog back in 2012, and at this time I discovered an awesome framework called Bolt CMS. It was created by a small web agency based in the Netherlands where I had the chance to do my internship.
Allowing multicast protocols on Cloudflare Warp
I use Cloudflare Warp (and the warp-cli on Linux) as my main VPN to access a bunch of resources. I usually never turn it off but I recently started to play with IOT devices.
How we made a Terraform provider for Home Assistant
I know I’m really late to post about this but in December 2021 with my friends Eléonore & Cyril we decided to participate in a hackathon by Hashicorp. The goal was pretty simple, build something in the “holidays mood” with their products.
SSTIC 2022: résumé, talks cool et sécurité
Comme chaque année, (ou presque parce que maladie super énervée oblige) le SSTIC (pour Symposium sur la sécurité des technologies de l’information et des communications (ouais c’est un peu long)) s’est déroulé à Rennes (le nouveau chef lieu de la cyber-sécurité en France (enfin selon les Rennais (et pas Rennois comme disent certains))).
How to archive a website and host it as a static one?
A few days ago I wanted to archive a blog I was running with some friends years ago that didn’t move since then. If in practice the task seems simple (extract content as static and host it somewhere), I struggled to find the right tools to do it.